本demo是根据Milo的一篇文章实现的:用JavaScript玩转计算机图形学1,光线追踪入门。
原文是js版本,我用c++实现了一个。 代码在:https://github.com/voyagingmk/raytrace_demo
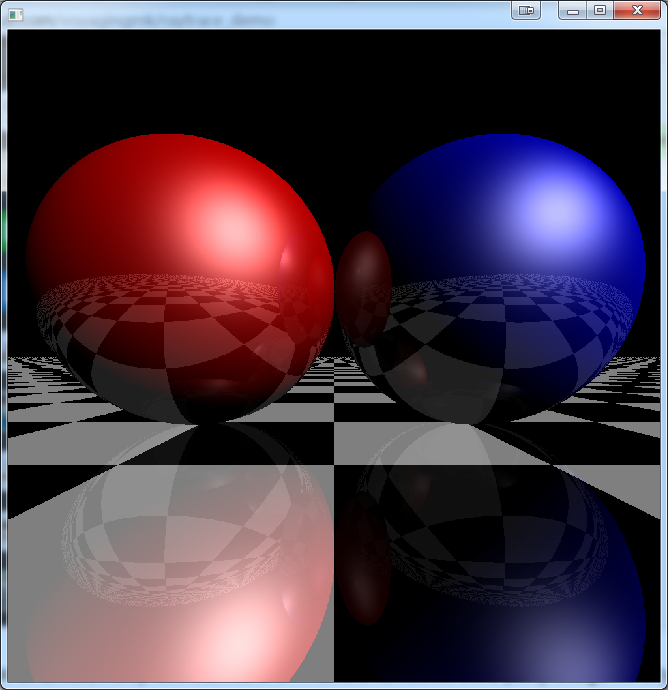
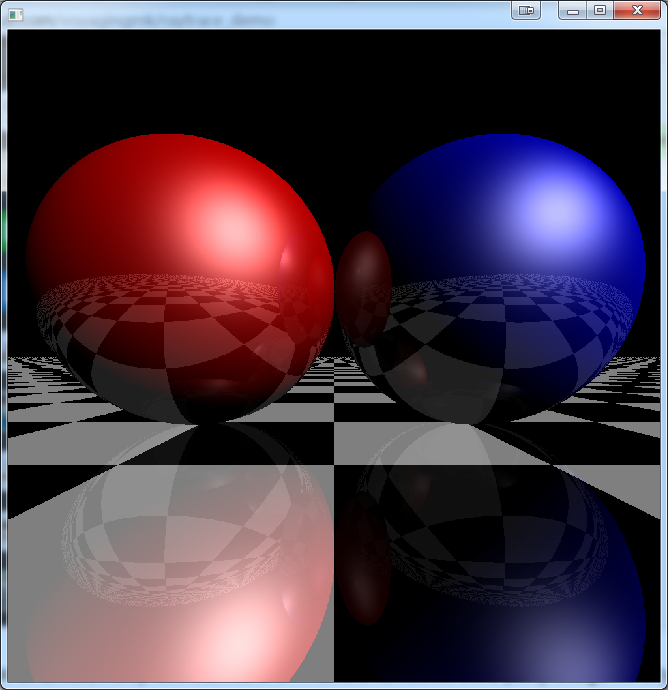
渲染效果图:(1000 x 1000)

(未经授权禁止转载)
Written on August 4, 2015
博主将十分感谢对本文章的任意金额的打赏^_^


恭喜你发现我的小站,撩我请加QQ:234707482、Wechat:_Wyman
本demo是根据Milo的一篇文章实现的:用JavaScript玩转计算机图形学1,光线追踪入门。
原文是js版本,我用c++实现了一个。 代码在:https://github.com/voyagingmk/raytrace_demo
渲染效果图:(1000 x 1000)

博主将十分感谢对本文章的任意金额的打赏^_^